行业新闻

为你提供网站建设制作资讯、网站seo优化知识、网站设计开发常见问题等。
行业新闻

为你提供网站建设制作资讯、网站seo优化知识、网站设计开发常见问题等。
一小时搭建完自己的个人网站
日期:2020-08-06 08:29:05作者:小志浏览:

拥有自己的个人网站一直是我的一个目标。
在网上看了很多方法之后我最终选择了GitHub Pages + Hexo这条技术路线,原因有两点:
完全免费,学生党没有多少钱。
比较方便,有现成的框架可用。
整个搭建过程快的话半小时就可以搞定。
搭建完成后大概是这样子的:青羽的博客
准备一个GitHub账号:GitHub
新建一个Repositories,Repository name填 你的GitHub用户名.github.io

下载并安装NodeJS:Node.js
下载并安装Git for Windows:Git for Windows
鼠标右键打开Git Bash:

输入命令配置用户名和邮箱信息:
git config --global user.name "你的GitHub用户名"git config --global user.email "你的GitHub注册邮箱"
生成ssh密钥文件:
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
默认不设置密码,直接回车就行。

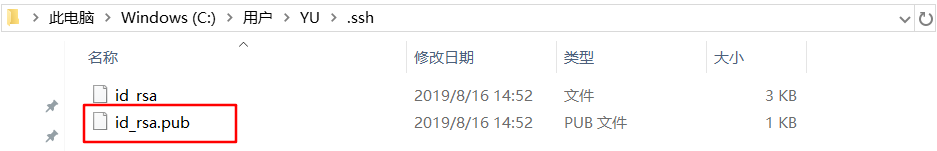
用文本编辑器打开生成的id_rsa.pub文件,Crtl+A,Ctrl+C复制全部内容。
打开GitHub的SSH设置页面:SSH and GPG keys
New SSH key,Title任取,Key粘贴刚刚复制的字符串,Add SSH key
Hexo是一个博客框架。接下来,开始安装Hexo。
选定一个文件夹作为存放博客文件的目录,在选定的文件夹内右键打开Git Bash,输入命令:
npm install hexo-cli -g
等待安装完成后,输入:
hexo init blog
这里的blog是用户自己取的一个站点目录名字。
初始化完成后进入站点目录并安装依赖:
cd blog
npm install
到这一步,本地博客算是搭建好了,测试一下:
hexo s
s是server的缩写,表示启动本地服务器。默认情况下,访问网址是:http://localhost:4000/
如果成功的话可以看见官方的默认页面:

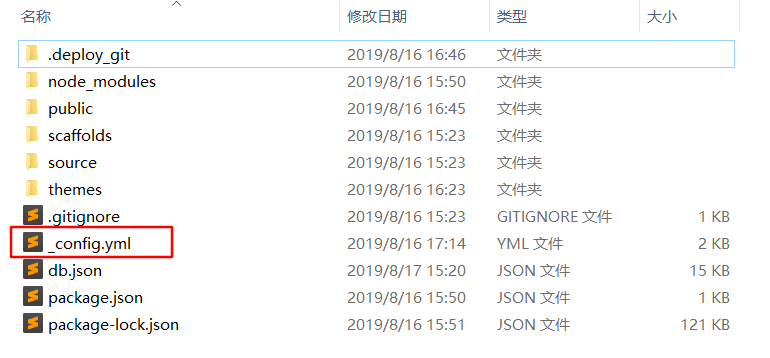
在站点目录下可以看到有如下文件:

其中_config.yml为站点配置文件,用文本编辑器打开,Crtl+F查找 url 字段,修改为:
url: https://你的GitHub用户名.github.io/
再翻到最后找到 deploy 字段,修改为:
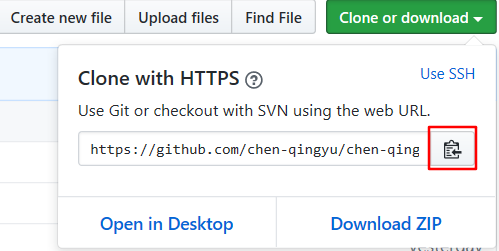
deploy: type: git repo: https://github.com/你的GitHub用户名/你的GitHub用户名.github.io.git branch: master
上面的 repo 字段的值可以直接从GitHub仓库复制:

部署之前要先安装Git部署插件,输入命令(注意:之后的命令均在站点目录下执行):
npm install hexo-deployer-git --save
最后,输入命令:
hexo clean
hexo g -d
g是generate的缩写,表示生成静态文件;d是deploy的缩写,表示部署到网站上。
打开浏览器,输入你的网站地址:https://你的GitHub用户名.github.io/,就可以看到你的网站已经上线了,大功告成!
在命令行中输入:
hexo n "HelloWorld"
n是new的缩写,表示新建一篇文章。
就可以看到在source/_posts目录下多了一个HelloWorld.md文件,这就是一篇文章的源文件了。写完之后生成、部署即可。
文章使用Markdown写成,关于Markdown可参考:Markdown 教程 | 菜鸟教程
要删除文章的话,直接把源文件删除即可(确保至少有一篇文章存在,否则可能出错)。
Hexo有许多好看的主题,这里以我用的NexT主题为例讲解怎样更换主题:
下载主题:Releases · theme-next/hexo-theme-next
解压所下载的压缩包至站点的 themes 目录下,并将解压后的文件夹名称(hexo-theme-next-x.x.x)更改为 next
打开站点配置文件_config.yml,找到 theme 字段,并将其值更改为 next ;找到 language 字段,并将其值更改为 zh-CN(在themes/next/languages目录下可查看主题支持的语言)
在切换主题之后, 我们最好使用 hexo clean 命令来清除 Hexo 的缓存
在更换了主题之后界面美观了许多,终于可以舒舒服服地写文章啦~
但是很不好意思,倘若你的文章里有LaTeX公式或者图片,你会发现显示不正常……
作为一名技术宅,文章里怎么可能不用公式不用图片嘛,这两个坑必须解决了!
更换支持LaTeX公式的Markdown渲染器:
npm uninstall hexo-renderer-marked
npm install hexo-renderer-kramed --save
打开主题配置文件(themes/next/_config.yml),找到 math 字段,修改为:
math: enable: true per_page: false
至此,LaTeX公式插入问题解决!
首先打开站点配置文件_config.yml,找到 post_asset_folder 字段,并将其值更改为 true ,这样新建文章的同时Hexo会自动在同目录下新建一个以文章名命名的空文件夹以方便存放该文章要用到的资源。
安装一个能上传本地图片的插件:
npm install https://github.com/CodeFalling/hexo-asset-image --save
假设在
+---HelloWorld
| +-- 1.jpg
| +-- 2.jpg
| +-- 3.jpg
+---HelloWorld.md
这样的目录结构(目录名和文章名一致)中,在文章源代码里只要使用形如  这样的语句就可以插入图片了~
关于Hexo框架的更多信息请参考:Hexo
关于NexT主题的更多信息请参考:NexT - Theme for Hexo
文章关键词: 做个网站多少钱 网站设计公司 网站建设制作 建网站公司 设计网页 网站建设企业 公司网站建设 外贸网站建设 企业网站制作 深圳网站建设

相关推荐新闻
2022年春节放假通知
日期:2022-01-21浏览:

怎么查看竞争者网站的状况呢
日期:2021-08-20浏览:

为何有一些网站的快照更新长期性沒有被搜索引擎收录呢
日期:2021-08-19浏览:

为何有一些网站的快照更新长期性沒有被搜索引擎收录呢
日期:2021-08-19浏览:

互联网推广的必要性是什么
日期:2021-08-17浏览:

迅速提高互联网推广排名的方式
日期:2021-08-17浏览:

搞好SEO优化的工作包括哪些呢
日期:2021-08-16浏览:

百度快照的消退针对优化会出现什么影响呢
日期:2021-08-14浏览:

企业营销推广网站的方式有哪些
日期:2021-08-14浏览:

深圳网站建设中情况的作用与操作过程
日期:2021-08-13浏览:

具备感染力的官方网站要如何去制做
日期:2021-08-13浏览:

网站开发进度不确定因素分为哪些
日期:2021-08-12浏览:

企业网站做常见设计风格或是极简风格呢
日期:2021-08-12浏览:

建设网站需要花费哪些费用
日期:2021-08-10浏览:

网站改版应当要留意的普遍事宜
日期:2021-08-10浏览:
